
Sarda Farms is a Dairy that delivers fresh milk & milk products. The app is used to select & purchase products as well as create delivery patterns for recurring deliveries.
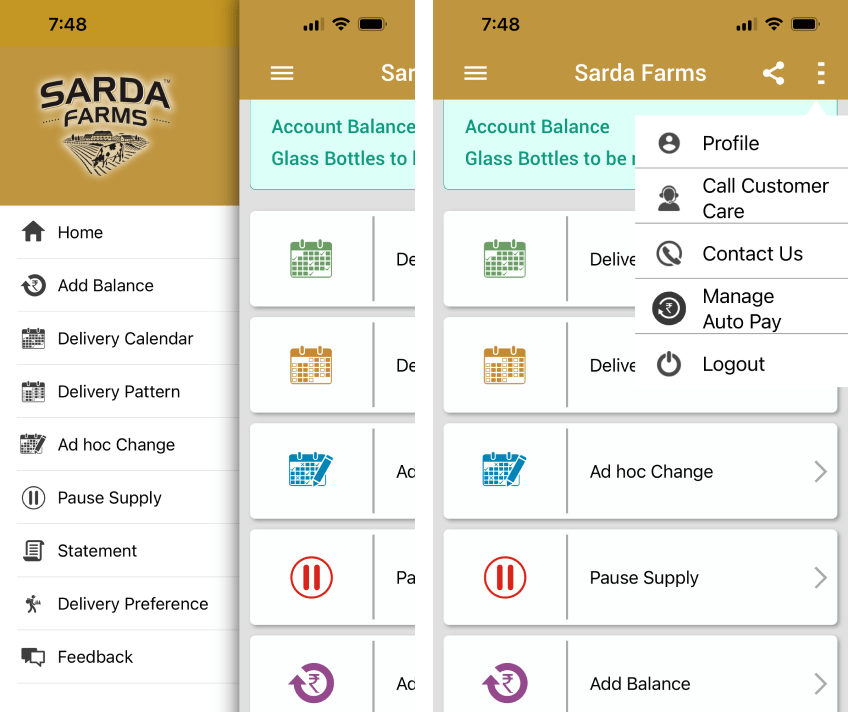
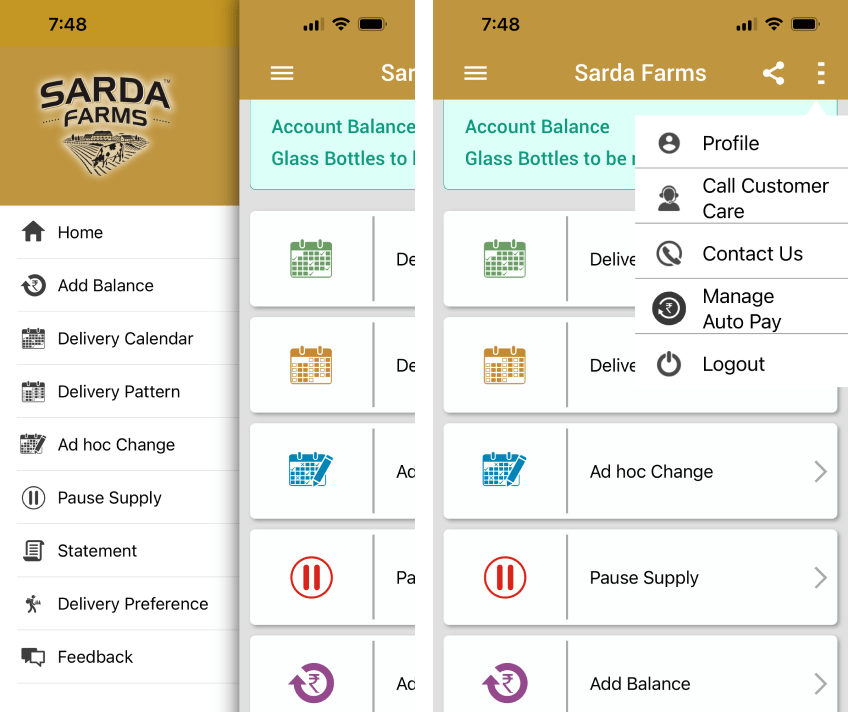
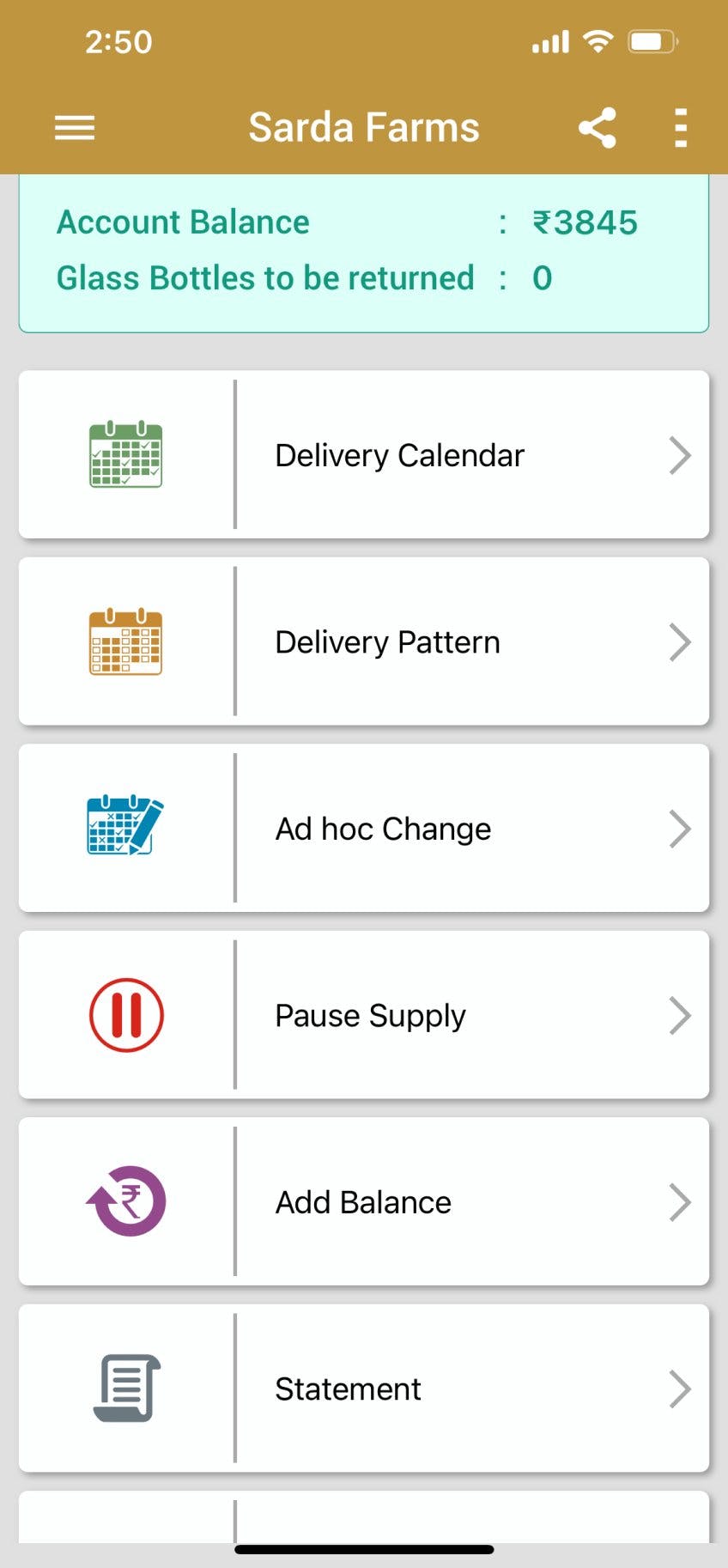
The app faced major usability challenges. A cluttered home screen, inconsistent workflows, and scattered navigation made even basic tasks unnecessarily complex. User interviews revealed the biggest frustration was managing delivery patterns, which involved cumbersome, multi-step processes.
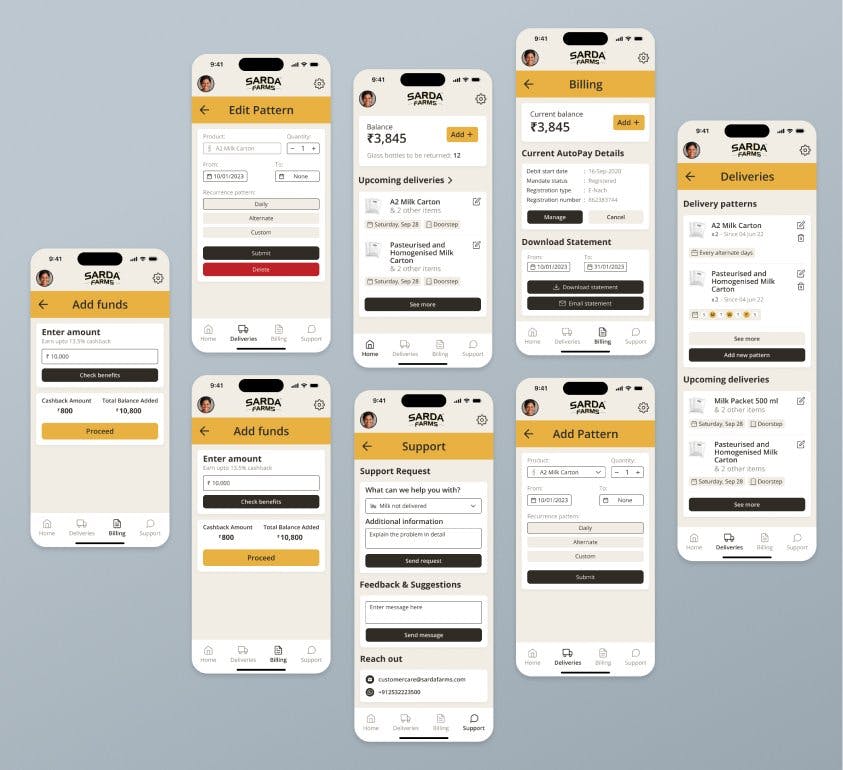
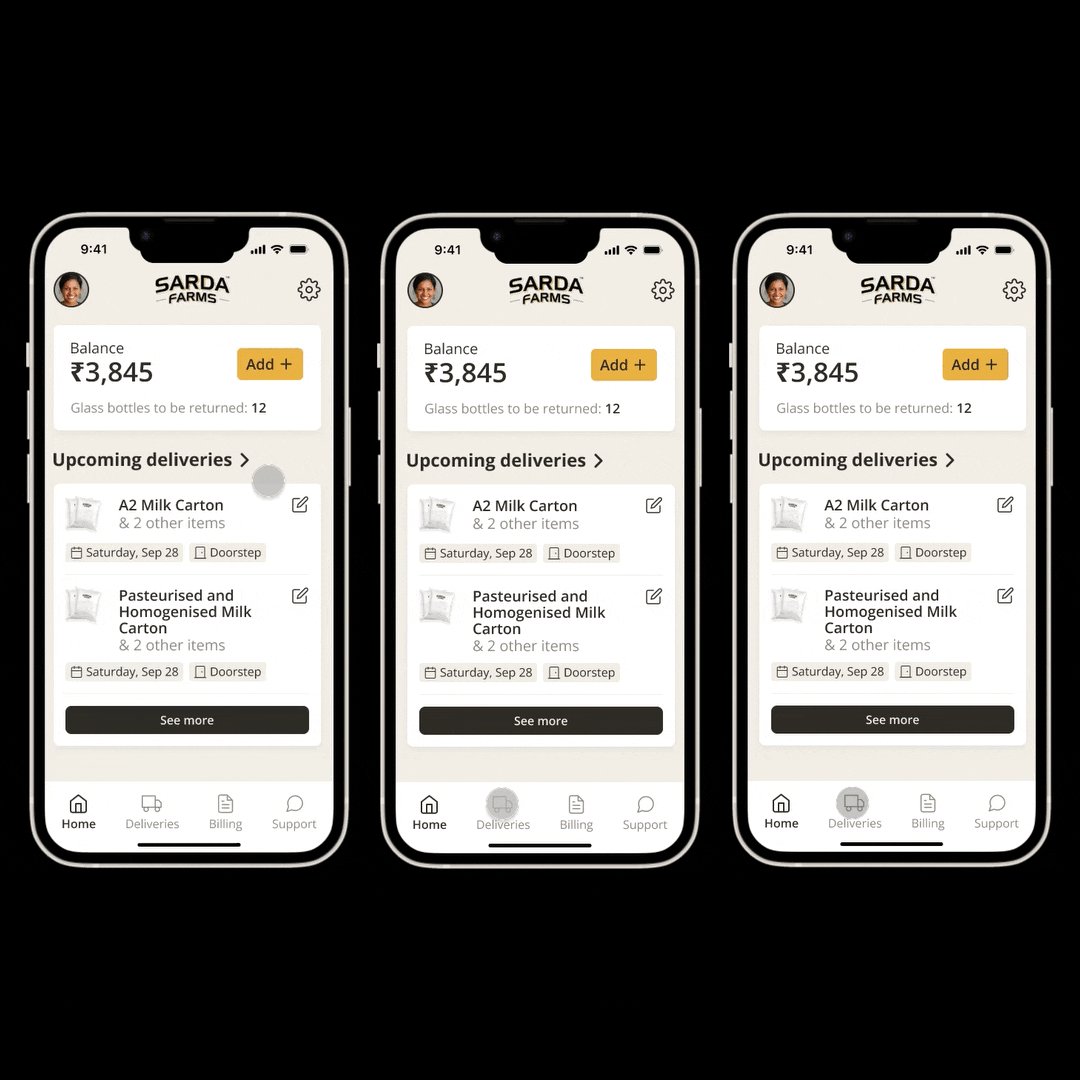
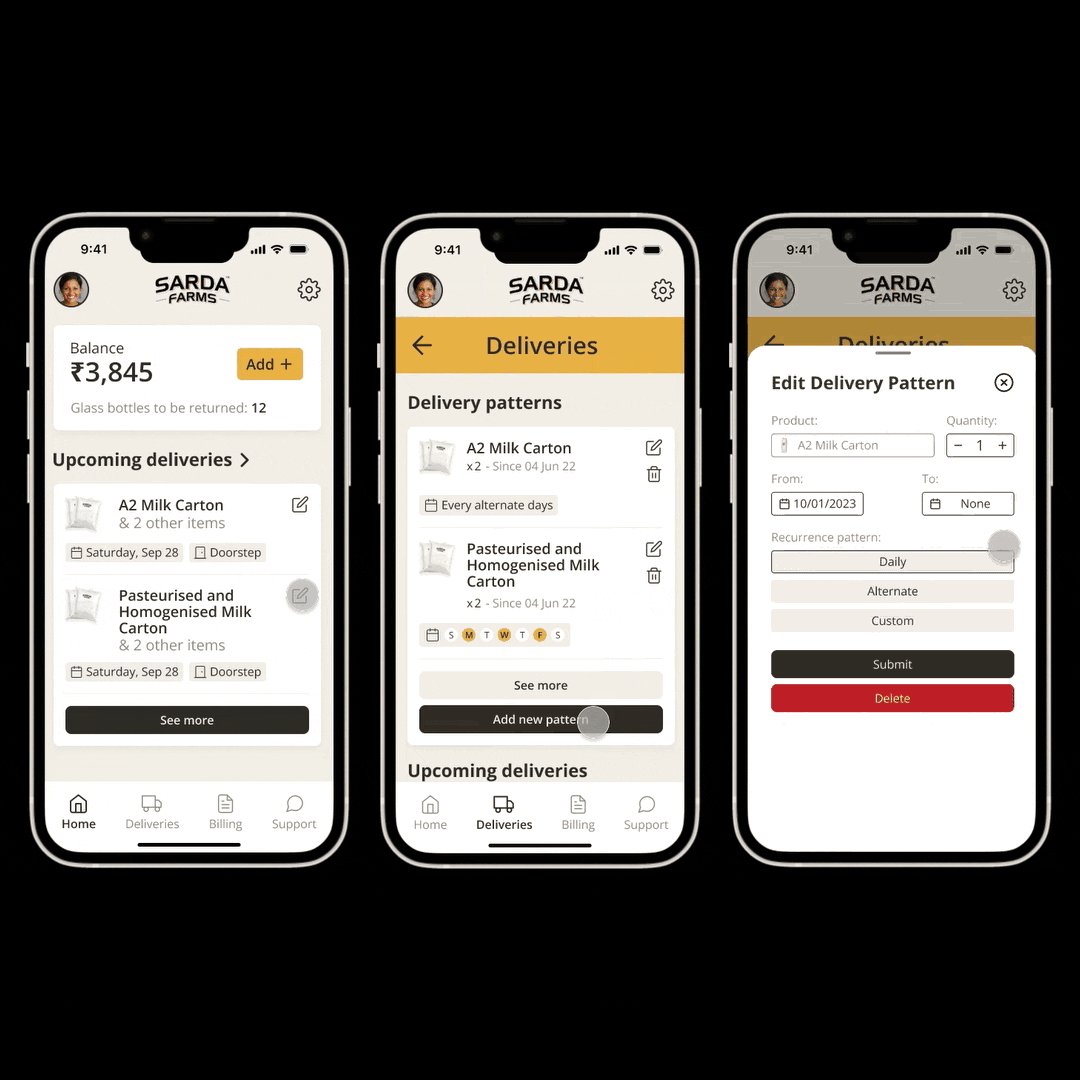
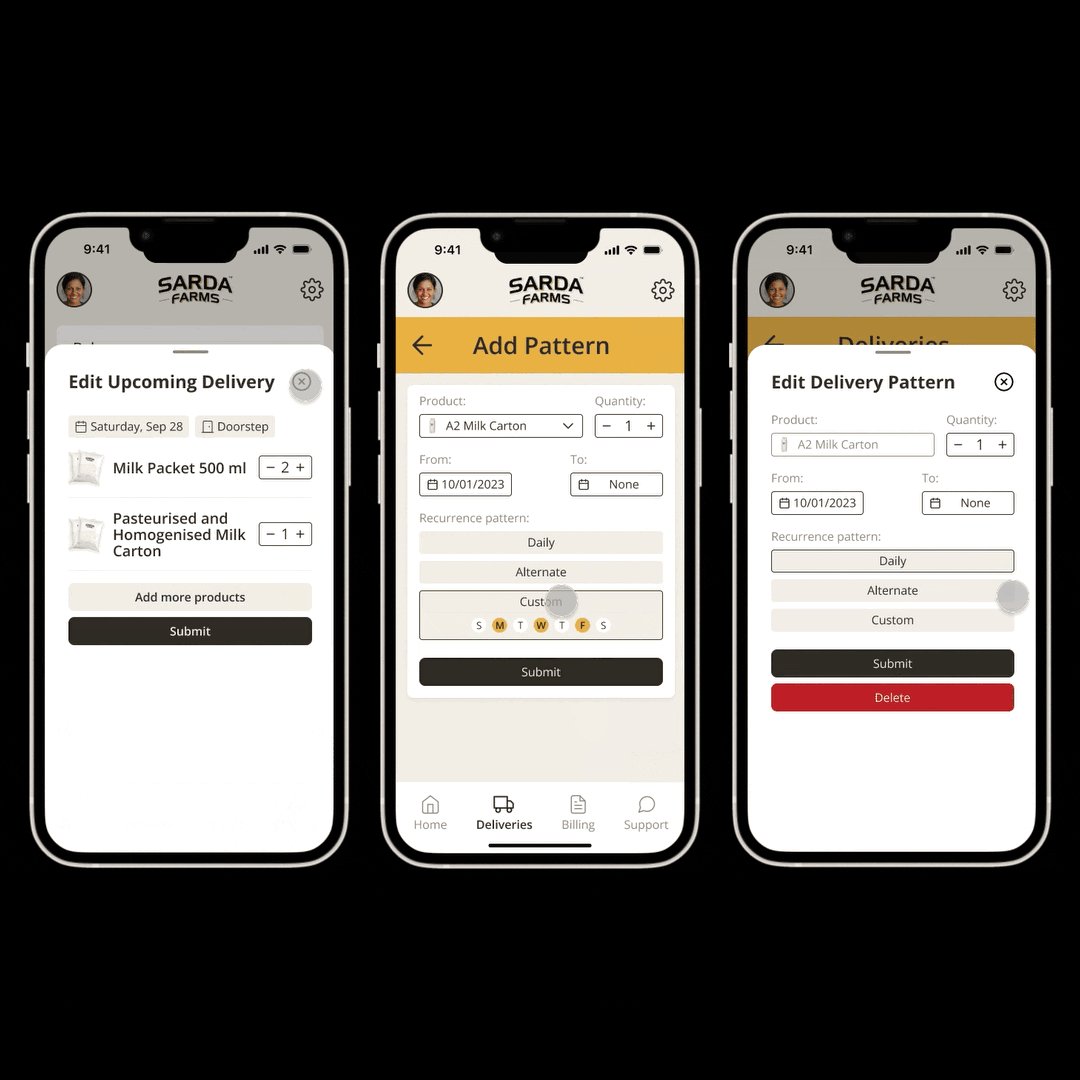
To address these pain points, I introduced a dashboard-style home screen with clear visual hierarchy, consistent design across workflows, and a bottom navigation bar for seamless access to key features. The redesign transformed the app into a clean, intuitive, and user-friendly experience.
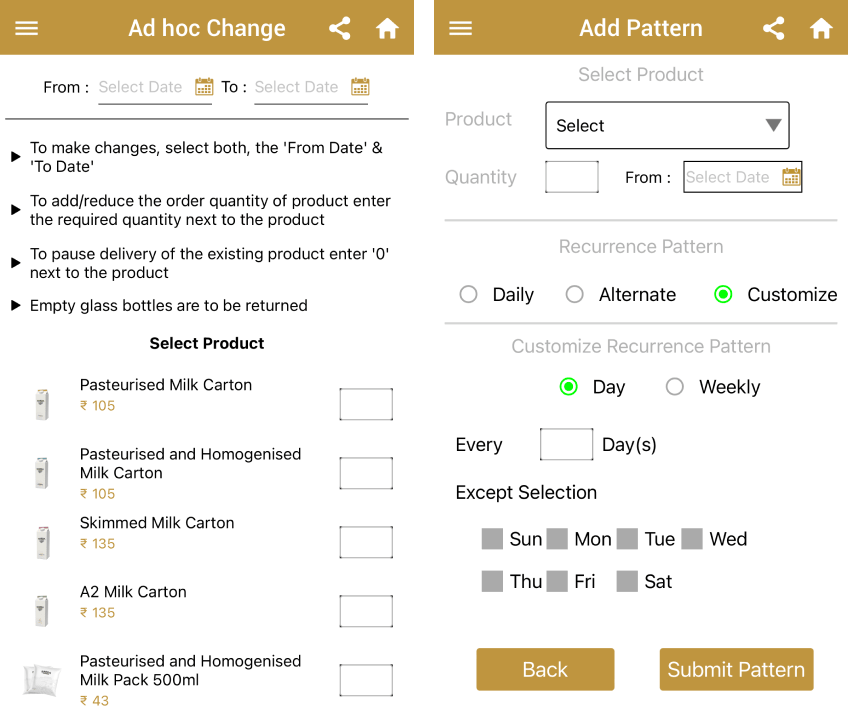
The current app has various problems just at first glance:



I interviewed a user to find out the main pain point of using the current app. They said that the most frustrating part of using the app is to edit existing patterns & create ad hoc changes. Creating an ad hoc change does not override the current delivery pattern. So if an existing pattern has 2L of milk to be delivered. Creating an ad hoc change only allows you to add 1L above the existing 2L rather than reducing from 2 to 1. To achieve this, one must pause a pattern, create an ad hoc change and remember to resume the delivery once the ad hoc change is done.

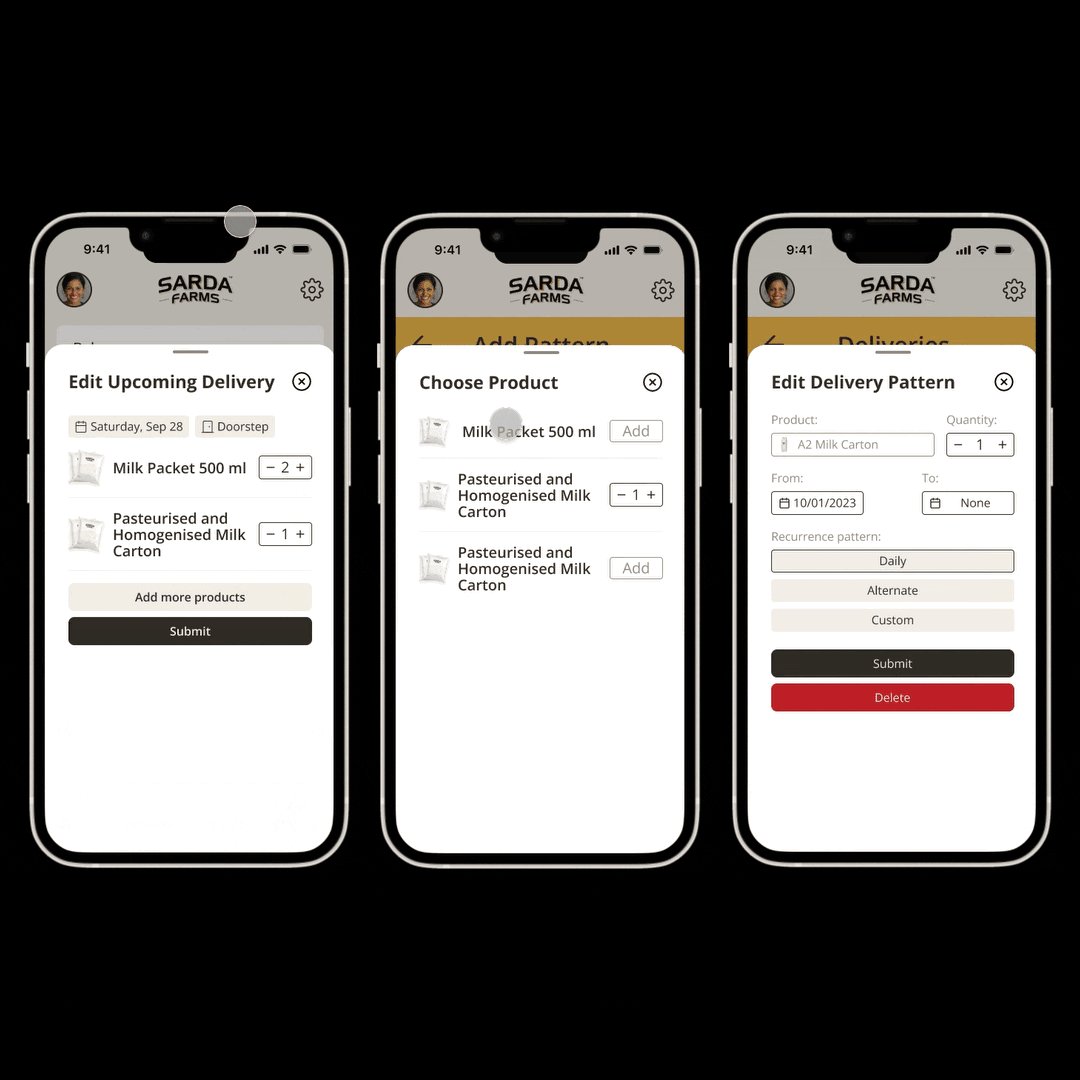
The final outcome results in the app looking modern, consistent and clean. Although it is a major overhaul compared to the current app, the flows are now more intuitive and the dashboard layout of the home screen allows for important information to be visible at a quick glance. Other screens are now categorised intuitively into Deliveries, Billing & Support sections rather than being plainly listed on the home page.